

The second method you can employ to disable JavaScript is the Command Menu, a special tool that allows users to search for specific settings using a search bar. After that, all you need to do is click on the Disable JavaScript checkbox.ĭisable JavaScript in Chrome via the Command Menu There’s a long list of options at your disposal, and the one we need is right at the bottom.Īs such, make sure to scroll down until you see the Debugger submenu. Once the Settings panel is open, ensure the Preferences tab is selected in the left menu. Disable JavaScript by Clicking on the Disable JavaScript Checkbox

Make sure your developer tools section is active first by clicking somewhere otherwise, F1 will open the Google Chrome Help page. Click on the gear icon as seen in the image below.There are again two methods to open the Settings panel: Once the developer tools are open, your tab will be split into two parts, with the developer tools on the right. F12 also works if you want a shorter hotkey. By pressing the three dots on the far right of the Chrome window and selecting More tools > Developer tools from the menu.Opening the developer tools can be achieved in two ways:Įnable Jquery In Acabado With Code Snippets Keep in mind that every tab is its process in Chrome, which means that you have to open the developer tools manually in every tab. To open the developer tools, you first activate the desired tab. Open the Developer Tools Inside the Desired Tab Disable JavaScript in Chrome Manually From the Settings Panelįirst, you can go through the Settings panel and manually search for the Disable JavaScript option. If you don’t want to install third-party browser add-ons, you can disable it from the Chrome developer tools. However, sometimes you might want to check how your website or web app looks if the users have JavaScript disabled.

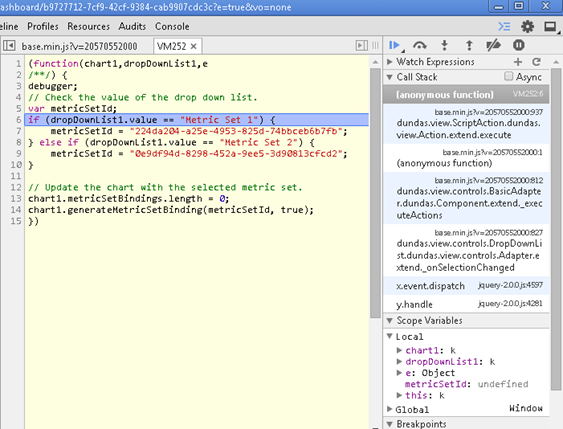
There’s even an option to rearrange code more easily if the original file has been minified for optimization purposes. You can also view JavaScript scripts in full. The console allows you to view any errors that arise when code is executed on the page you are trying to access, and you can also view the source code for HTML and CSS files. Google Chrome developer tools are a great way to debug web apps, especially when it comes to JavaScript.


 0 kommentar(er)
0 kommentar(er)
